



친구한테 사진이나 그림을 보여주려고 할때 우리는 보통 이메일로 보내줍니다.
파일첨부기능을 리용하여 그림을 보내주는거죠. 이건 웬만한 분들은 다 알고있습니다.
하지만 게시판에는 어떻게 그림을 올리죠?
그리 어렵지는 않습니다. 차근차근 따라해보세요.
먼저 어떤 그림을 보여줄수 있는지 여부를 알아야 합니다.
자기 컴퓨터에 있는 사진을 친구한테 보여주고싶다구요? 게시판이 파일업로드기능을 지원하지 않는한 어렵습니다.
하지만 인터넷상에 있는 그림이라면 대부분 게시판에 링크방식으로 올릴수 있습니다.
먼저 인터넷에서 올리려는 그림을 찾습니다.
그 예제로 구글의 로고그림을 선택하였습니다.
아무거나 찾아주는 막강검색엔진 구글!
잠시 말이 빗나갔습니다.
그럼 시작해볼가요?
{FILE:1}
먼저 구글로고를 선택한뒤 마우스오른쪽버튼을 누른뒤 떠오르는 회색창에서 [속성]을 선택합니다
{FILE:2}
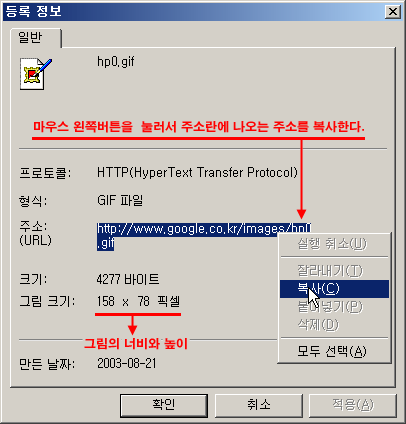
그러면 [등록정보]라는 회색창이 뜨는군요.
[등록정보]를 보면 주소(URL):http://www.google.co.kr/images/hp0.gif 이라는 내용이 있습니다. 내용이 뭐냐하면 이 그림의 인터넷주소는 http://www.google.co.kr/images/hp0.gif 라는 뜻입니다. 이 주소를 복사합시다.
복사를 하는 방법은 마우스왼쪽을 누른뒤 주소를 쭉 그으면 파란색으로 선택이 됩니다.
그다음 마우스 오른쪽버튼을 누르면 [복사]라는 항목이 뜹니다. 선택하세요. 이제 그림의 주소는 마우스에 복사되였습니다.
{FILE:3}
그림을 올리려는 게시판을 선택한뒤 글쓰기를 선택합니다. 아래와 같이 글쓰기 입력화면이 나타나겠죠. 먼저 비밀번호와 이름,제목같은 항목을 입력한뒤 글쓰기화면에 먼저 <*img src= 라고 입력합니다. 그후 마우스오른쪽을 클릭하면 [붙여넣기]라는 메뉴를 선택하여 아까 복사한 이미지주소인 http://www.google.co.kr/images/hp0.gif 를 붙여넣습니다. 그러면 끝인가요? 아닙니다. 뒤에 그림의 너비(width)와 높이(height)를 지정해주어야 합니다. 그림의 너비와 높이는 아까 등록정보에 표시된것을 사용하면 됩니다. 혹시 그림의 크기를 변동하고싶을때에는 너비와 높이를 적당히 수요에 맞게 수치를 변화시키면 됩니다. 그리고 마무리로 > 를 써주시고...(저희 홈페이지에서는 width="500"으로 해주셔야해요^^)
전체 입력내용은 <*img src=http://www.google.co.kr/images/hp0.gif width=158 height=78*> 입니다.(< > 안의 * 는 삭제해주셔야해요.. 설명을 위한 거니깐^^)
여기서 주의할점! 반드시 [HTML사용]을 선택하여야 합니다. 선택하지 않으면 그림이 나올대신 입력한 기호만 나오게 되지요. 그리고 앞과 뒤는 반드시 < 기호와 > 기호로 막아줘야 합니다. 위에서 입력한 기호(태그라고도 부르지요.)입력방식을 반드시 그대로 지켜주길 바랍니다. 밑에는 그림에 대한 설명을 달아주고 등록버튼을 누릅니다, 두근두근,그림이 제대로 나올지 모르겠군요.
{FILE:4}
짠! 그림이 떴습니다. 드디여 성공! 이제 당신도 같은 방법으로 그림들을 마음대로 퍼올수 있게 되였습니다.
이밖에 가끔 그림이 나타나지 않는 경우가 있는데 그것은 홈페이지에서 그림을 외부에서 링크하는것을 막아서 그렇습니다. 대표적인 예로 네이버홈페이지의 이미지는 외부링크가 불가능합니다. (그림주소에서 파일확장자를 빼내면 링크가 가능해진다더군요, 믿거나 말거나.)
이로써 그림을 게시판에 올리기설명을 마치겠습니다.
 유리와 거울
유리와 거울



